온라인 광고 코드 해석을 위해 직접 HTML와 CSS 공부를 하기로 결심했습니다
코딩이란 무엇인가와 head와 body에 대한 정보를 정리했었지만 직접 강의를 듣는 게 낫다는 판단이었습니다
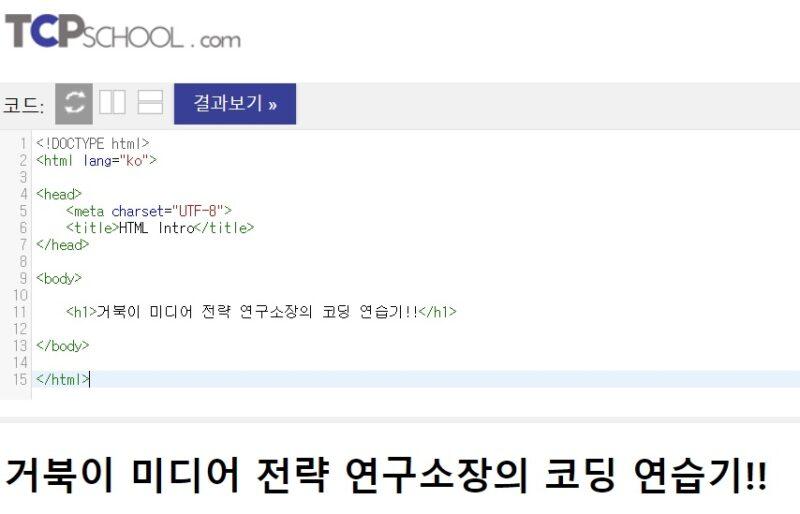
코딩 초보자이거나 코딩에 조금 더 관심이 생긴다면 TCP School이라는 웹사이트를 참고해보시면 좋을 것 같습니다. 코딩에서 자주 쓰이는 용어를 쉽게 풀이하고 코딩한 내용을 웹사이트에서 직접 수정하고 결과를 확인할 수 있습니다
HTML로는 웹의 내용을 작성하고, CSS로는 웹을 디자인하며, 자바스크립트는 웹의 동작을 구현할 수 있습니다.

HTML과 CSS 공부 목표
- 온라인 광고 코드를 읽을수 있고 크롬 개발자도구(F12)를 누른 후 자잘한 오류 메시지를 이해할 수 있도록 하는 것이 1차 목표입니다

- 검색엔진최적화(SEO: Search Engine Optimization)에 필요한 태그들을 이해하고 왜 그런 태그가 필요한지 이해하는 것이 2차 목표입니다
이 목표를 달성하는데 HTML5와 CSS3을 공부해야 하는지는 아직 모르겠지만 이 길이 아니면 다시 방향 설정하겠습니다
텍스트 온라인 광고 코드 해석하기
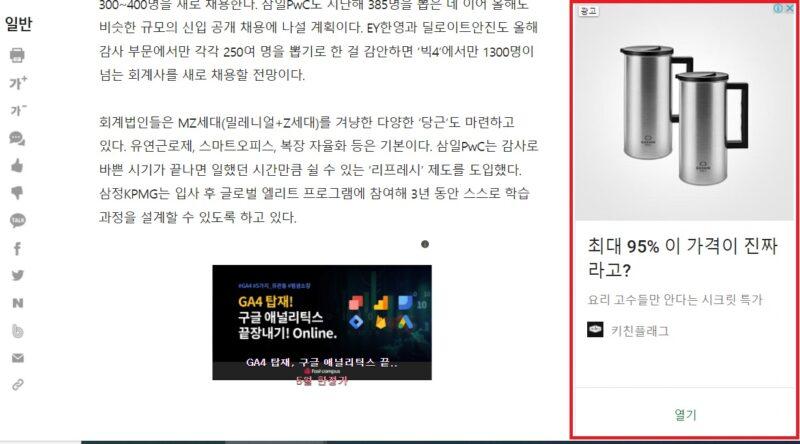
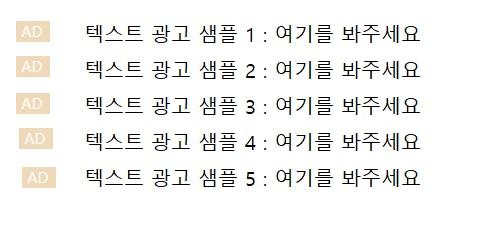
트래픽이 높은 일부 언론사에서 사용 중인 텍스트 광고 소스를 살펴보시면 주로 iframe으로 된 소스코드들이 들어옵니다. 아래 코드는 5줄짜리 텍스트 코드 예제입니다. 이 코드들이 무엇을 의미하는지 보겠습니다

<ul id="5 line text ad">
<li><iframe title="광고회사1" src="//www.adsample1.co.kr/3164_02.html" width="100%" scrolling="no" height="29" frameborder="0" ></iframe></li>
<li><iframe title="광고회사2" src="//www.adsample2.co.kr/3165_02.html" width="100%" scrolling="no" height="29" frameborder="0" ></iframe></li>
<li><iframe title="광고회사3" src="//www.adsample3.co.kr.html" width="100%" scrolling="no" height="29" frameborder="0"></iframe></li>
<li><iframe title="광고회사4" src="https://www.adsample5.co.kr/ad/43/1412251d4c428d40b0525e55de999ac1.html" width="100%" scrolling="no" height="29" frameborder="0"></iframe></li>
<li><iframe title="광고회사5" src="//www.adsample4.co.kr/text/wrcatad.t4.Text_banner.asp?sitehost=sitehost.com&siteurl=&madvc=publishersitename&cpp=1&cpc=0&dAC=1&dW=100%&dH=29&fsize=15&fw=N&fs=0&fh=30&popupYn=0&popupUrl=" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no" height="29"></iframe></li>
</ul>
<script>
$("#ad1234_12345678628573").shuffle();
</script>
- < ul> 태그는 순서가 없는 목록을 만들는 경우 사용하고 각각의 목록 아이템은 <li > 태그를 사용합니다. 위 코드에 따르면 순서 없는 5줄의 텍스트 광고 목록을 만든다는 내용입니다(ul=unordered list, li = list)
- <iframe> 태그는 현재의 html 페이지에 다른 페이지를 삽입할때 사용합니다
- iframe title= 광고회사 이름 등 해당 광고에 대한 설명, src=광고 랜딩 url, width는 프레임의 가로 너비(100%면 가로 100%를 모두 사용한다는 뜻), height는 프레임의 세로 길이인 29입니다. scrolling은 스크롤바 표시 여부를 얘기하는데 no로 표시하지 않겠다고 선언됐습니다. frame border는 테두리 선을 의미하고 0으로 설정되면 테두리선을 넣지 않겠다는 것입니다(iframe=inline frame, src=source)
- 광고회사 4번까지는 거의 비슷한데 광고회사 5번이 조금 복잡합니다. wracated.t4.Text_banner.asp 주소 다음에 ?을 넣어 일종의 UTM 매개변수를 넣어 광고가 삽입된 언론사의 도메인 이름(publishersitename), 광고 청구 종류(CPC, 클릭당 청구) 등의 정보를 넣었습니다. 이런 내용을 빼면 사실상 1~4번 광고회사와 비슷한 내용입니다
- <script>는 자바스크립트로 5줄의 텍스트 광고 위치를 무작위로 롤링(shuffle)하도록 구현한 것입니다. 이 스크립트는 일반적인 언론사에서는 잘 쓰진 않습니다
배너 광고 코드 해석하기
디스플레이 광고테크들의 코드를 살펴본 결과 javascript를 이용해 코딩하거나 스크립트 내에 api를 삽입하는 경우가 많았습니다
자바스크립트(JavaScript)는 객체(object) 기반의 스크립트 언어로 웹의 동작을 구현할 수 있습니다
아래는 샘플 코드입니다. 광고회사의 이름 등은 모두 adcompany로 변경했습니다.
<div id='adcompany_123425'></div>
<script>
if ($(window).width() >= 769) {
//##### 배너 광고 시작 #####
var adcompanyIframe = document.createElement("iframe"); adcompanyIframe.id = "adcompanyIframe_123425"; adcompanyIframe.name = "adcompanyIframe_123425"; adcompanyIframe.src = "//www.adcompanycategory.com/adBanner?from=" + escape(document.referrer) + "&s=123425&iwh=300_250&igb=74&cntad=1&cntsr=1"; adcompanyIframe.width = "300"; adcompanyIframe.height = "250"; adcompanyIframe.frameBorder = "0"; adcompanyIframe.marginWidth = "0"; adcompanyIframe.marginHeight = "0"; adcompanyIframe.scrolling = "no"; document.getElementById("adcompanyDivBanner_123425").appendChild(adcompanyIframe);
var child = document.getElementById( 'adcompanyIframe_123425' ); // iframe
var isadcompanySendMessage_123425 = true;
function sendMsgToChild( msg ) {
child.contentWindow.postMessage( msg, '*' );
}
function scrollEvent(){
var child_content = document.getElementById('adcompanyDivBanner_123425'); // iframe div
var frameTop = window.pageYOffset + child_content.getBoundingClientRect().top;
var scrollTop = window.pageYOffset || document.documentElement.scrollTop;
if(parseInt(scrollTop) >= parseInt(frameTop - 400)){
if(isadcompanySendMessage_123425){
sendMsgToChild( 'adcompanyTargetView' );
isadcompanySendMessage_123425 = false;
}
}
}
window.addEventListener('scroll', scrollEvent);
//##### 배너 광고 끝 #####
}
</script>- var은 변수를 선언하는데 여기에서는 iframe을 넣어서 iframe으로 작동한다는 내용으로 보입니다
- 자바스크립트의 실행문은 세미콜론(;)으로 구분되는데 위의 소스에서 많은 세미콜론들을 보실 수 있습니다.
- window.addEventListener(‘scroll’, scrollEvent); 는 해당 광고에 실제 스크롤이 있었는지를 체크해 실제 노출 값을 측정하기 위한 것입니다
- 일부 애드테크의 경우 쿠키를 수집하는 등 리타게팅 광고를 위해 다양한 코드를 넣습니다
대략 광고 코드에 대한 글을 정리하고 지속적으로 업데이트하겠습니다 (끝)
거북이 미디어 전략 연구소장은 미디어의 온라인 수익화와 전략에 주요 관심을 가지고 있습니다.
저는 Publisher side에서 2015년부터 모바일과 PC 광고를 담당했습니다. 2022년부터 국내 포털을 담당하게 됐습니다.