구글 AMP는 무엇인가 알아보고 역사와 현황을 정리합니다.
2018년에 작성했던 내용 중 필요없는 부분들은 대부분 정리하고 2023년 10월 현재 구글 AMP의 영향력이 사라지고 있는 현황을 정리하는 사료적인 글로 만듭니다.
구글 AMP는 무엇인가
구글은 2015년 10월 구글 AMP라는 새로운 제품 출시를 발표하고 2016년 2월부터 글로벌하게 이를 출시해나갑니다.
구글 AMP(Accelerated Mobile Pages)란 스마트폰에서 기존의 모바일웹보다 빠르게 로딩되게 만드는 가속화된 모바일웹 페이지를 의미합니다.
구글은 AMP의 목표를 스마트폰에서 콘텐츠가 빠르게 나타나도록 하는 것으로 삼았습니다. 이를 위해 웹사이트 소유자가 AMP HTML이라는 개발 언어를 이용하고 구글의 서버에 자사 콘텐츠를 저장해 사용자가 빠른 속도로 콘텐츠를 볼 수 있도록 합니다.
구글 AMP는 당시 경쟁사였던 메타(과거 페이스북)가 페이스북 인스턴트 아티클이라는 제품을 2015년 5월에 출시하자 구글이 이를 따라잡기 위해 급하게 내놓았다는 평가도 있습니다.
구글 AMP의 진행 경과
- 2015년 10월 : 구글 AMP 출시 발표
- 2015년 10월 : 미국 뉴욕타임스 등이 시험 도입
- 2016년 2월 : 한국 및 글로벌에서 전면 도입, AMP 페이지를 위한 구글 주요뉴스 섹션 신설
- 2021년 4월 : 구글 주요뉴스 섹션에 AMP외에 일반 웹사이트도 노출 가능
- 2023년 11월(예정) : 구글 주요뉴스 섹션에 일반 웹사이트만 노출
- 언젠가? : AMP 서비스 종료 발표 예상
AMP 현황과 효과 및 3가지 구성요소(2018년)

2018년 현황
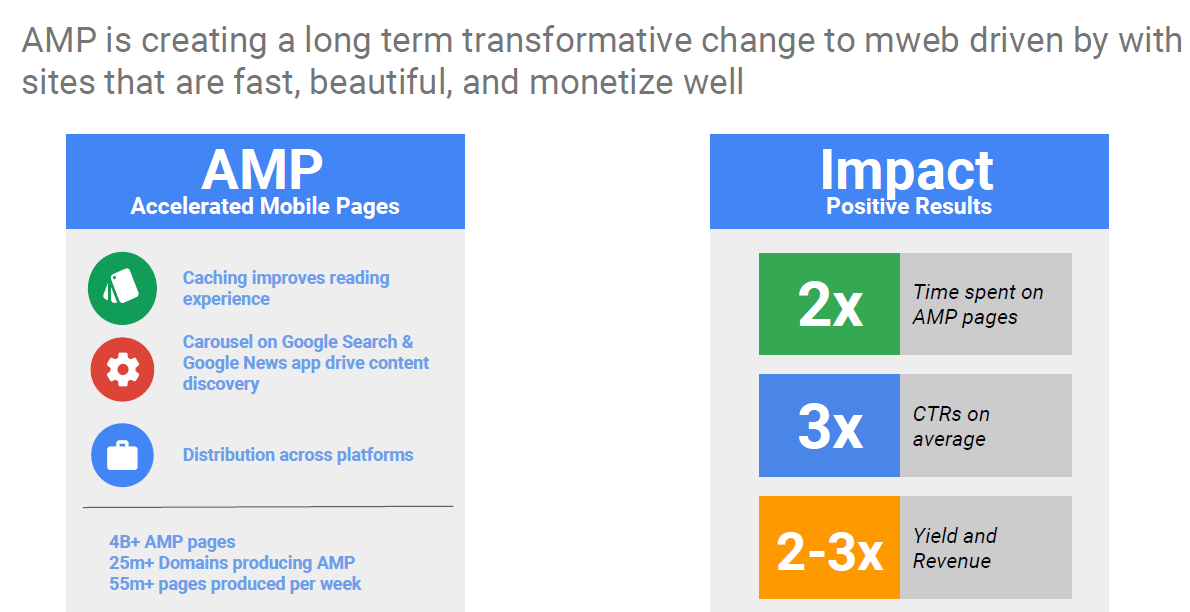
– 40억 AMP 페이지가 있음
– 2천500만개 도메인이 AMP를 생산
– 매주 5천500만 페이지가 생성됨
효과(일반 모바일웹 페이지 대비)
– AMP에서 2배 이상 머뭅니다
– 평균보다 3배 높은 클릭률
– 평균보다 2~3배 높은 수익
3가지 구성요소
– AMP HTML : 믿을만한 성능을 위해 기존 HTML보다 제한사항을 둔 HTML
– AMP JS : AMP HTML을 빠르게 구현하기 위한 자바스크립트
– AMP Cache : AMP HTML을 서빙하기 위한 캐시
[보관용] 2018년 7월 구글의 AMP 신제품 발표자료
AMP 스토리
AMP가 2016년 2월 발표된 시기에는 주로 텍스트와 이미지 중심이었던 것으로 보입니다.
구글은 2018년 AMP 스토리라는 비주얼적인 스토리텔링 포맷을 추가로 발표했습니다.
제가 개발자가 아님에도 뭔가 구현에 어려움이 있을 것 같습니다 ㅎㅎ
아래를 눌러보시면 와이어드와 CNN이 만든 AMP 스토리를 보실 수 있습니다.
https://www.wired.com/amp-stories/space-photos-of-the-week-111817/
Canonical AMP(AMP 페이지를 데스크탑에도 적용)
Canonical AMP는 AMP 페이지를 기본으로 데스크톱도 통일되게 만드는 것을 의미한 것 같습니다(?)
자신은 없습니다만 ㅎㅎ
일반적으로 언론 매체의 경우 AMP 페이지는 기존 사이트에 부가적으로 운영하는 느낌입니다
그래서 기존 사이트보다 적은 콘텐츠가 AMP에 올라가게 되고 이것은 AMP가 더 적은 트래픽을 받게 된다는 것을 의미합니다.
구글은 이를 바꾸기 위해 AMP가 더 많은 사용시간과 더 높은 광고 수익을 가져온다는 것을 강조하고 있습니다.
어차피 AMP 페이지는 각각의 매체가 직접 제작하게 되는 것이니까요.
구글은 AMP 페이지를 모바일웹의 통합 페이지로 변경하고 데스크톱도 이에 맞게 통일하는 것을 권고하게 됩니다. 이게 바로 Canonical AMP입니다.
이렇게 할 경우 매체는 당연히 서버비용을 절감하게 되고 빠른 속도로 인해 독자 경험이 증가하며 인당 사용시간이 증가해 광고수익이 증가되는 선순환 효과를 경험하게 됩니다. 이론적으로는요…
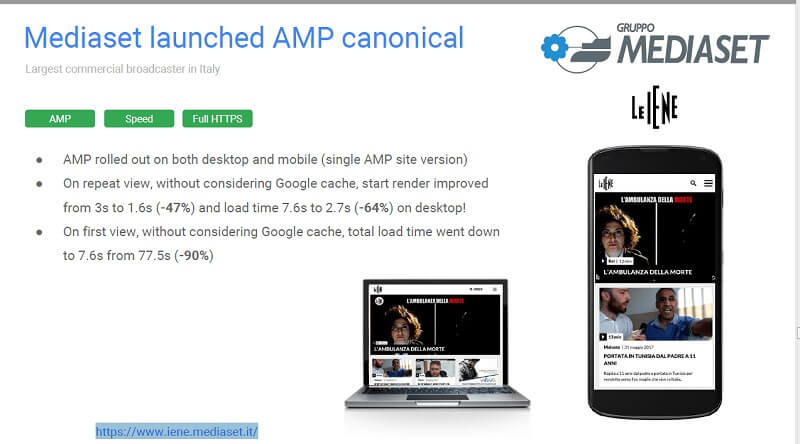
이탈리아의 Mediaset라는 곳이 Canonical AMP를 적용해서 모바일 APM 페이지의 캐로셀을 데스크톱으로 옮겼습니다. 일종의 반응형 웹이라고 보시는 게 맞을 것 같습니다.

제가 알기로는 현재까지의 반응형웹은 데스크톱에서 기본 구성을 하고 이것을 모바일 등 각 사이즈에서 콘텐츠가 변화되도록 했다면 AMP Canonical은 모바일을 표준으로 한 반응형에 가까운 듯 합니다.
Canonical AMP를 적용한 결과 데스크톱에서 아래의 결과를 가져왔다고 합니다.
.
– AMP를 단일한 버전으로 데스크탑과 모바일에 펼침
– 두 번째 조회할 경우 start render가 3초에서 1.6초로 빨라짐(47%), 로딩타임이 7.6초에서 2.7초로 빨라짐
– 처음 조회할 경우, 전체 로딩 시간이 77.5초에서 7.6초로 90% 빨라짐
[보관용] 2023년 10월 업데이트
- 페이스북 인스턴트 아티클은 2023년 4월 중순 글로벌하게 서비스 종료
- 구글 AMP는 2023년 12월부터 구글 뉴스의 모바일에서 종료 예정
2020년 10월 현재의 시점
제가 생각했던 바와 달리 페이스북의 2016년 미국 대선 스캔들 이후 페이스북이 2018년 1월 이후 알고리즘을 변경한 후 언론사들의 페이스북 도달은 급락했고 이는 한국에서도 마찬가지입니다.
2018년부터 한국에서 뜨기 시작한 유튜브 때문에 2019년은 언론사도 유튜브의 해였습니다.
인스턴트 아티클을 통해 많은 수익을 제공해주던 페이스북 운영은 이젠 크게 신경 쓰지 않는 덤으로 변했습니다.
구글 AMP는 여전히 잘 운영되고 있고 2020년 10월 발표한 구글 showcase라는 10억 달러 기사 사용료 정책으로 더욱 활성화될 것으로 보입니다. (끝)
거북이 미디어 전략 연구소장은 미디어의 온라인 수익화와 전략에 주요 관심을 가지고 있습니다.
저는 Publisher side에서 2015년부터 모바일과 PC 광고를 담당했습니다. 2022년부터 국내 포털을 담당하고 있습니다.
▲ 강의 이력
구글 디지털 성장 프로그램의 광고 워크샵 게스트 스피커(21년 6월)
구글 서치콘솔, 네이버 서치어드바이저, MS 웹마스터 도구 사용법(24년 8월 한국 언론진흥재단 미디어교육원)