블로그 자가 진단 방법 중 웹사이트 속도에 대해 정리합니다.
예제로는 거북이 미디어 전략 연구소를 선택합니다.
뜬금없이 제 블로그에 대한 리뷰를 진행하는 이유는 저의 사이트 개선점을 찾아보고 비개발자로서 어디까지 해결할 수 있는지를 확인하고 이를 공유하기 위함입니다.
현재(2018년 2월13일) 블로그 차트라는 사이트에 등록된 블로그만 무려 135만개입니다.
그 중 꽤 많은 블로그들을 저 같은 비개발자 출신이 운영한다고 추정했습니다.
개알못과 초보 블로거를 위해 자신의 사이트를 진단하는 방법과 이를 개선하는 방법을 공부하려고 합니다.
아래는 시리즈로 진행할 목록입니다.
▲ 웹사이트 속도 측정 도구
▲ 통계 사이트 이용하기
▲ 콘텐츠
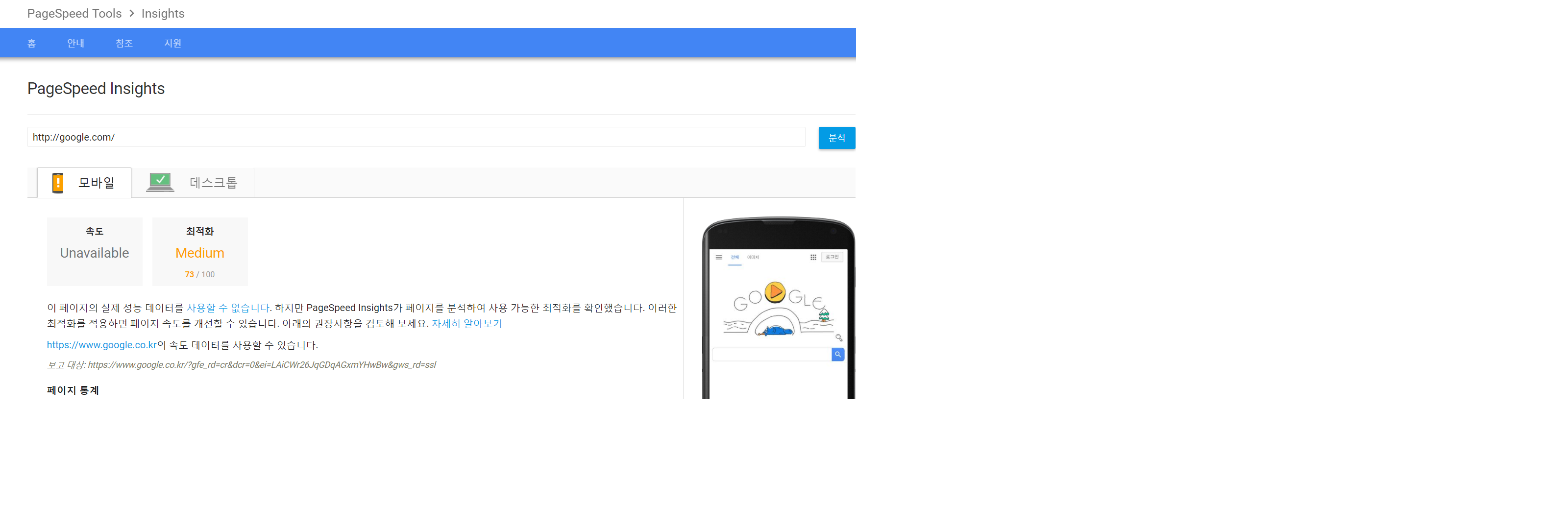
웹사이트 속도 측정 도구
이 링크를 누르면 구글의 pagespeed라는 사이트로 이동합니다
이 사이트는 모바일과 PC 사이트의 속도를 측정하고 문제점을 알려줍니다.
문제점을 해결하는 건 개발자가 아니라면 거의 어렵기에 현황 파악 정도로만 보셔도 될 듯 합니다.
구글은 수차례의 강의에서 “더 빠른 사이트 = 더 많은 수익”이라고 정의하며 사이트 속도의 중요성을 강조해왔습니다.
그래서 구글은 AMP라는 모바일 전용 사이트 개발을 지원하고 있고 페이스북은 인스턴트 아티클 개발을 지원하고 있습니다.
물론, 자사 플랫폼의 노출과 광고 매출을 증대시키기 위함이겠죠 ㅎㅎ
이 글을 보시는 분이 비개발자라면 속도는 광고비와 비례한다는 사실만 인지하면 될 듯 합니다.
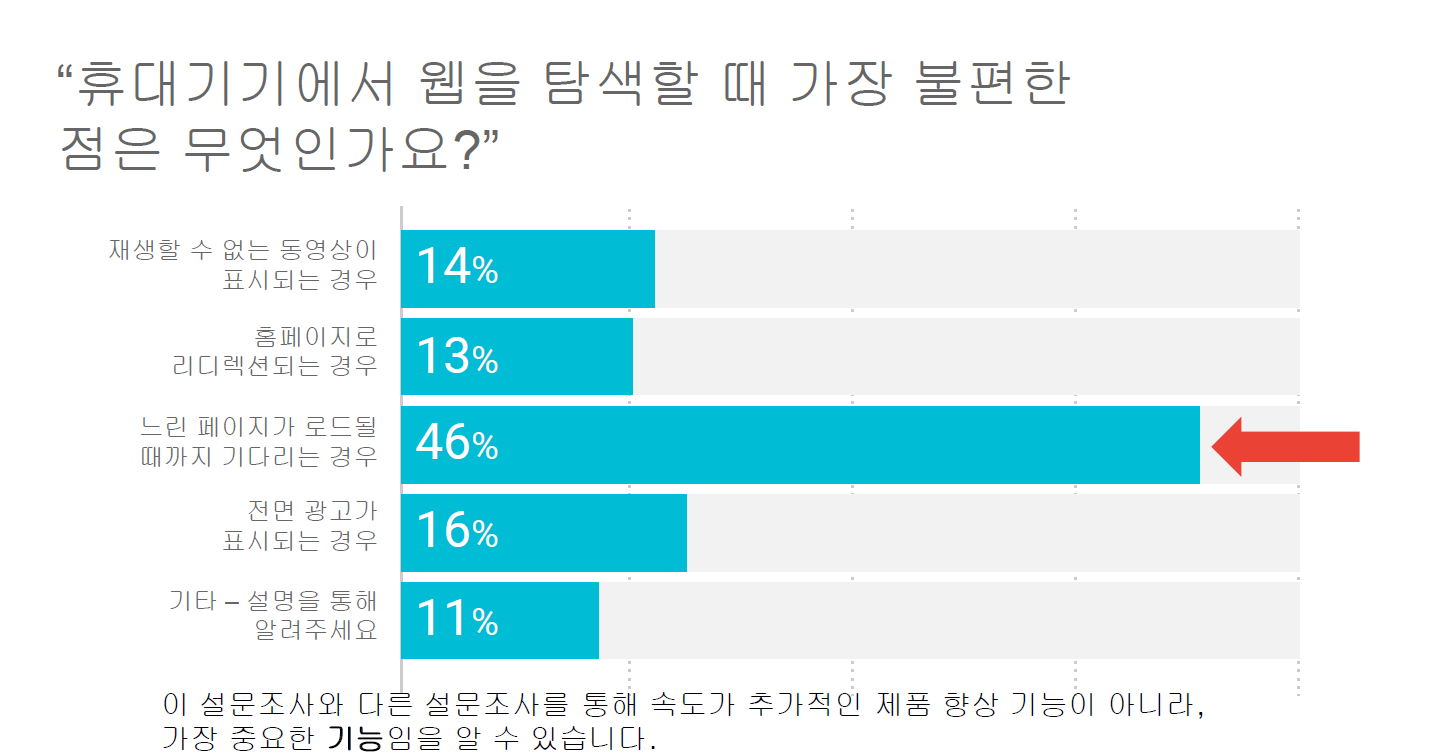
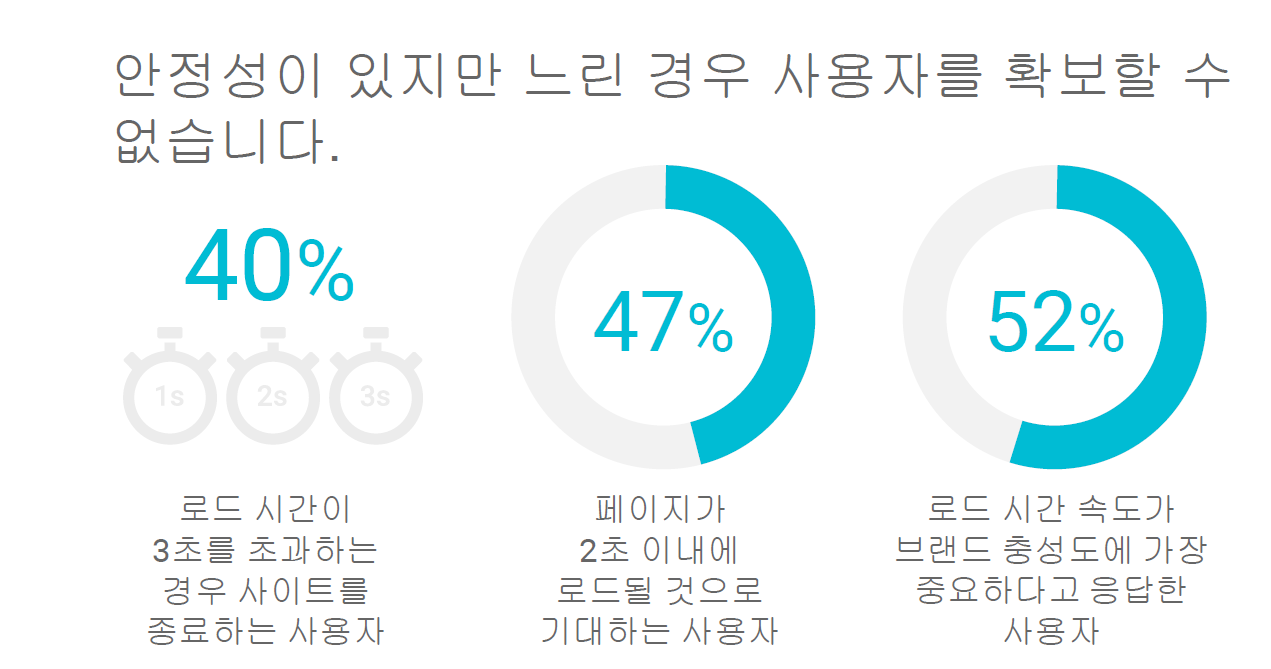
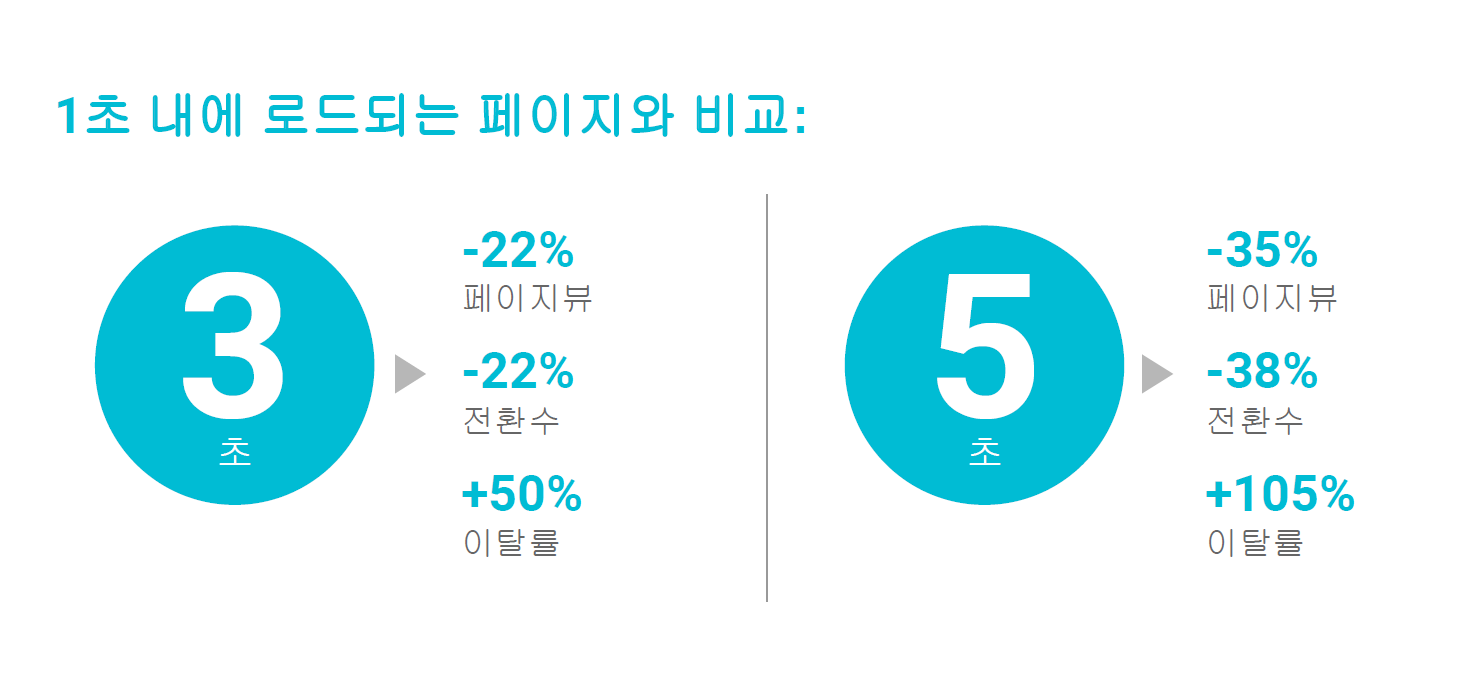
아래의 그림들은 웹사이트 속도가 왜 중요한지 알려줍니다.
[그림1] 휴대 기기에서 웹 탐색할 때 가장 불편한 점(2015년 4월27일 구글 블로그 참조)

[그림2] 웹사이트 로드 속도가 3초를 초과할 때 일어나는 현상(kissmetrics 참조)

[그림3] 1초내 로드되는 페이지와 비교

사이트 속도가 10초에 가까워지면 이탈률이 40% 증가한다고 합니다.
구글의 권장 속도는 85점입니다만 구글의 모바일 사이트의 점수도 73점입니다.

구글조차도 자신의 권장 속도를 찾아가기 어렵습니다.
참고로 말씀드리자면 일부 매체의 경우 실제 페이지 속도는 느리지 않지만 사이트 측정은 느리게 나오는 경우도 있습니다.
이건 비동기(Async) 방식으로 사이트를 제작해서 콘텐츠가 먼저 로딩 되고 이후에 광고 등이 로딩 되도록 했기 때문입니다.
즉, 구글 사이트 측정 도구가 만능은 아니라는 이야기입니다^^;;
참고로 제 블로그의 점수는 모바일이 100점 중 66점, 데스크톱이 100점 중 55점으로 좋지 않습니다.
나머지는 다음 시간에 정리하겠습니다.
이상 거북이 미디어 전략 연구소였습니다. (끝)
거북이 미디어 전략 연구소장은 미디어의 온라인 수익화와 전략에 주요 관심을 가지고 있습니다.
저는 Publisher side에서 2015년부터 모바일과 PC 광고를 담당했습니다. 2022년부터 국내 포털을 담당하고 있습니다.
▲ 강의 이력
구글 디지털 성장 프로그램의 광고 워크샵 게스트 스피커(21년 6월)
구글 서치콘솔, 네이버 서치어드바이저, MS 웹마스터 도구 사용법(24년 8월 한국 언론진흥재단 미디어교육원)