페이스북, 디지털 쿠데타를 통해 구글 광고 제국에 도전하다
– 이 제목은 Adage.com의 기사 도입부에서 제시한 글을 차용해서 사용했습니다.
링크된 페이스북의 글을 읽어보면 G사에 대한 페이스북의 감정을 읽을 수 있습니다.
‘퍼블리셔는 판을 주도하고 모호한 기준을 내세우는 서드 파티 중개업자로 인해 지속적으로 손해를 보고 있습니다’
라고 언급했는데요. 판을 주도하는 서드 파티 중개업자는 어디일까요? G사가 떠오릅니다.
페이스북은 2014년 오디언스 네트워크라는 광고 플랫폼을 론칭했습니다.
금년 3월 페이스북은 자사의 오디언스 네트워크 광고를 헤더비딩을 이용하는 publisher에 공개한다고 밝혔다고 합니다.
이젠 모바일웹을 운영하는 매체가 오디언스 네트워크 광고를 GDN(Google Display Network)처럼 이용할 수 있습니다.
페이스북은 퍼블리셔의 모바일웹과 어플에 오디언스 네트워크 광고를 오픈했지만 300×250 사이즈, 네이티브 광고 또는 Full width 사이즈만 가능합니다.(혹시 제가 잘못 알았다면 지적 부탁드립니다)
하지만 여기에는 전제조건이 있습니다. 헤더비딩이라는 기술을 매체가 도입해야 합니다.
헤더비딩은 용어조차도 생소하지만 작년부터 북미쪽에서는 큰 히트를 치고 있습니다.
헤더비딩의 정의, 장단점
헤더비딩의 정의는 아래와 같습니다. 제가 기술적 지식이 부족해 페이스북의 관계자가 정의한 내용을 그대로 올립니다.
헤더비딩이란 퍼블리셔가 자신의 인벤토리에 대해 공정하고 개방된 경매를 진행할 수 있는 방법으로 동시에 다수의 디맨드 파트너에게 공평한 광고 기회를 제공하는 방식이다.
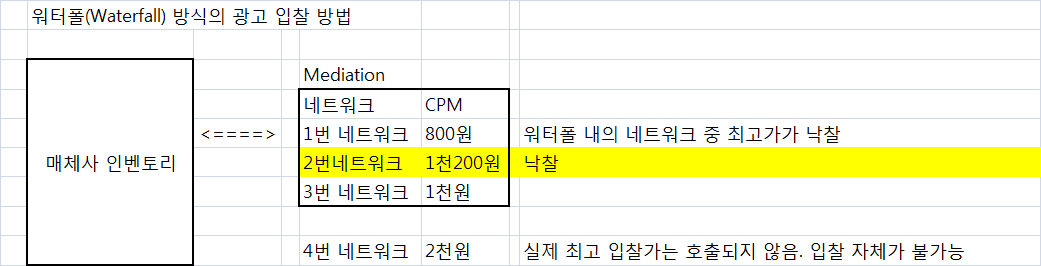
이 정의를 보면 공정과 공평이라는 비교 단어가 있습니다. 이 비교는 바로 워터폴(waterfall) 광고에 대한 비교라고 보면 됩니다.
워터폴 광고 방식은 구글 등이 현재 사용하고 있는 광고 방식이며 구글의 Adexchange를 이용하는 한국 언론사들은 대부분 이 방식을 이용하고 있습니다.
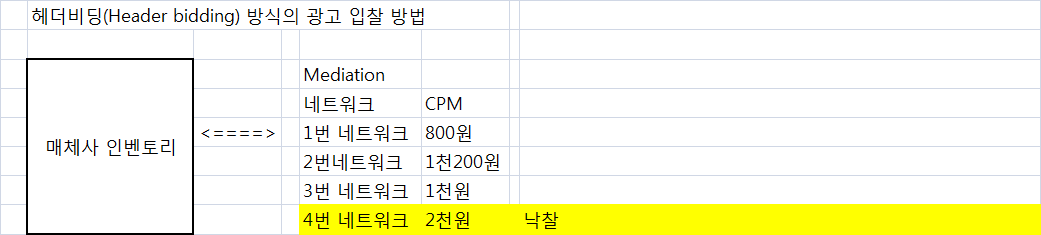
간략하게 워터폴과 헤더비딩의 흐름도를 그림으로 그려봤습니다. 다른 그림을 이용하고 싶었으나 저작권과 이를 허용받는 게 귀찮아서 어쩔 수 없었습니다. 이 링크를 누르시면 좀 더 직관적인 그림이 있는 글로 이동 가능합니다. 사실은 제 글보다훨씬 낫습니다 ㅠㅠ


워터폴 방식의 문제점이 무엇이기에 헤더 비딩이 등장했을까요?
제한적 경쟁구도/투명성의 부재/높은 비용
이것이 페이스북이 밝히는 워터폴 방식의 문제점입니다. 사실상 GDN(Google display Network)의 문제점이기도 하겠죠.
헤더비딩은 앱넥서스라는 회사가 최초로 출시했으며 한국에서도 A1플랫폼이라는 회사가 한국형 솔루션을 개발하고 있다고 알려졌습니다.
헤더비딩의 장점
기존 워터풀 방식과는 달리 공정하고 개방된 경매를 진행하기 때문에 최대 CPM을 제공할 의지를 가진 광고네트워크가 매체의 인벤에 입찰할 수 있기 때문에 매체의 매출이 증가한다는 것입니다.
헤더 비딩을 도입할 경우 모바일웹의 디스플레이 광고 단가가 올라갈 겁니다.
대부분이 그랬다고 합니다. 이게 10~20% 수준일지 아니면 30~50% 수준일지는 도입해봐야 알 수 있습니다.
일부에서는 헤더 비딩을 도입하면 구글 광고 단가도 함께 올라간다고 봅니다. 구글이 독점적인 플랫폼에서 경쟁적인 플랫폼으로 변경되기 때문입니다.
이를 증명하는 북미 publisher들의 사례들이 있습니다.
2016년 3월까지
북미 70%의 퍼블리셔가 헤더 비딩을 도입했으며 도입한 퍼블리셔는 평균적으로 15~30%의 CPM이 증가했다고 하며 최대 증가치는 50%도 있다고 합니다.
영국의 Daily Mail은 헤더 비딩을 통해 오디언스 네트워크를 사용하게 된 이후 기존 익스체인지 기반 수요에 비해 2~3배 높은 성과를 달성하고 있다고 밝혔습니다.
하지만 한국에서 헤더비딩을 도입한 매체가 2~3개 정도밖에 없다고 알려져 있습니다. 그 중의 하나가 여러분도 알고 계실만한 vonvon입니다.
vonvon은 퀴즈로 유명한 회사인데요. 정말 엄청난 회사입니다. 여기서는 주제에 어긋나 다르지 않겠습니다.
vonvon은 페이스북 오디언스 네트워크를 도입한 후 ecpm이 48% 정도 증가했으며 글로벌하게는 30~70% 정도 증가했다고 밝혔습니다(소스는 공개할 수 없으나 vonvon 담당자의 발표를 직접 들었습니다)
헤더 비딩의 단점
연동 작업의 어려움(complex integration)
속도 지연 현상(latency)
낮은 조회가능성(Low viewability)
그렇습니다. 이렇게 좋은 기술이지만 연동하는 것이 어렵습니다.
헤더비딩 도입을 위한 래퍼(Wrapper)
헤더 비딩은 래퍼(Wrapper)라는 것을 사용해야만 합니다.
아…자꾸 새로운 용어가 나옵니다만…어쩔 수 없습니다.
래퍼의 정의는 이 링크에서 영어 원문으로 읽을 수 있습니다.
Wrapper: any technology layer that facilitates bids from demand partners being passed into the decisioning layer..
간단하게 이야기하면 래퍼는 매체가 다수의 파트너로부터 광고 입찰을 받을 수 있도록 해주는 기술적인 레이어입니다. 래퍼의 역할 흐름도는 아래와 같이 정리됩니다.
래퍼의 역할 흐름도
1. 퍼블리셔의 페이지 로드 시 퍼블리셔가 광고 서버를 호출하기 전에 헤더비딩 래퍼를 호출
2. 래퍼가 디맨드 파트너로부터 입찰을 받기 위해 호출(익스체인지, SSP, 광고 네트워크, 오디언스 네트워크 포함)
3. 래퍼가 최고 입찰가를 제시한 파트너를 결정, 퍼블리셔 광고 서버에 전달
4. 낙찰된 광고 게재
이 래퍼를 제공하는 관리하는 솔루션을 해외에서는 제공합니다.
AppNexus, Amazon, Sonobi, Index Exchange, Pubmatic 등입니다.
하지만 불행하게도 2017년 10월 26일 현재 한국에는 이 서비스들을 이용할 수 없습니다.
따라서 커스텀 솔루션을 제공하는 prebid.js라는 곳의 솔루션를 이용해 커스터마이징을 해야 하는데 이건 쉽지 않을 것 같습니다.
하지만 페이스북의 이야기로는 일반인에게는 어려우나 개발자에는 어렵지는 않다고 합니다^^;;
헤더비딩 도입 시 주의할 점들
헤더비딩을 도입할 경우 아래를 주의해야 합니다.
1. 타임아웃
– 광고 로딩타임과 비딩 비율 사이의 밸런스를 위해 적절한 타임아웃을 정해야 함
2. 레이지 로딩
– 레이지로딩(Lazy Loading)은 광고 직전에 광고소재가 로딩되도록 해 viewability를 높여주는 방법으로 구글에서도 적극 추천하는 기술입니다.
주로 광고 소재가 BTF(Below the fold) 또는 모바일웹 하단에 위치한 광고한 경우에는 레이지로딩을 추천합니다.
레이지로딩은 viewability를 증대시키는 장점이 있으나 impression이 감소한다는 단점이 있습니다. 하지만 개인적으로는 보이지 않는 impression은 큰 의미가 없다는 판단입니다.
3. 새로운 네트워크를 추가하고 저성과 네트워크를 퇴출하는 작업을 계속해 높은 단가를 유지
4. Refresh rate 적용 해제
– 30초 후 광고 소재를 리프레시할 경우 viewability가 감소함
5. 국가별, 인벤토리별 네트워크 최적화
– 국가별로, 인벤토리 사이즈별로 CPM이 높은 네트워크가 있어 이를 최적화함
헤더비딩의 진화
앞으로 헤더비딩에서 S2S mWeb 비딩(Server to Server)으로 진화할 것이라고 합니다.
헤더비딩이 퍼블리셔 페이지 내에 비딩 래퍼를 두고 입찰을 받는다면 비딩 래퍼 앞에 비딩 서버를 만들고 여기를 통해 입찰하도록 한다는 의미입니다. 현재 베타버전이 출시되어 있다고 합니다.
한국에서는 헤더비딩도 어려운데 S2S mweb 비딩은 더욱 어렵네요.
페이스북 오디언스 네트워크 연동 도움말
이 링크를 누르시면 페이스북 오디언스 네트워크를 모바일웹에서 이용하는 방법이 나옵니다.
이 링크는 래퍼를 사용할 수 있도록 하는 페이스북 도움말입니다.
참조 : 헤더비딩에 대한 관련 글 모음
페이스북 오디언스 네트워크팀에 재직하는 이현채 매니저님 블로그
(끝)
거북이 미디어 전략 연구소장은 미디어의 온라인 수익화와 전략에 주요 관심을 가지고 있습니다.
저는 Publisher side에서 2015년부터 모바일과 PC 광고를 담당했습니다. 2022년부터 국내 포털을 담당하고 있습니다.
▲ 강의 이력
구글 디지털 성장 프로그램의 광고 워크샵 게스트 스피커(21년 6월)
구글 서치콘솔, 네이버 서치어드바이저, MS 웹마스터 도구 사용법(24년 8월 한국 언론진흥재단 미디어교육원)