구글 John Muller의 웹사이트 head 설정 조언을 메모 차원에서 정리한다. John Muller는 구글 로봇의 웹페이지 크롤링 순서에 대해 아래와 같이 설명하며 상단에 robots 메타태크, canonical 링크, title과 description meta tag를 배열하라고 조언했다.
구글 검색 개발자의 웹사이트 head 설정 조언
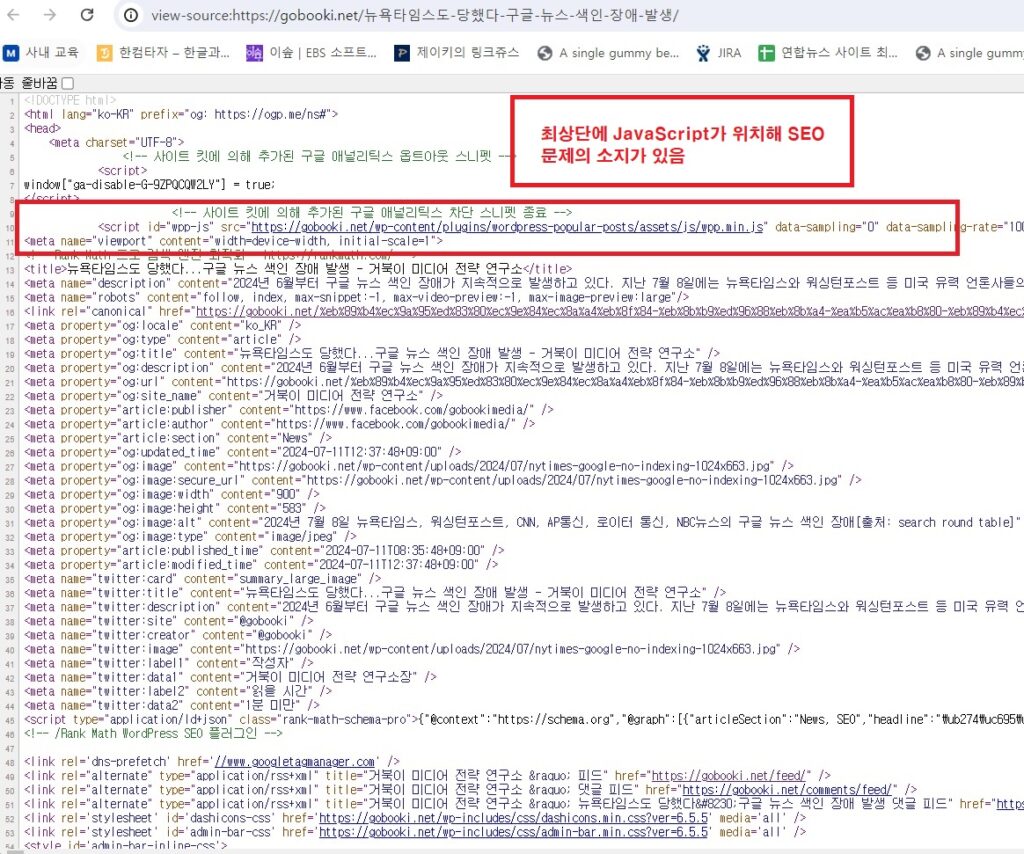
SEO in your vs too much #JavaScript?
이 주제는 가끔씩 등장하는데, 이번에 조금 더 상세하게 설명하고자 한다 (새로운 내용은 아니다). 검색 엔진(나는 구글만 알지만, 다른 검색 엔진도 비슷할 수 있다)이 HTML 페이지를 렌더링할 때, 페이지의 에 있어야 하는 몇 가지 설정들이 유효성을 갖추기 위해 필요하다. 이러한 설정들이 중요하다면 를 불안정하게 만들지 말고, 이상적으로는 이러한 설정들을 의 상단에 배치하라.
내가 생각하는 SEO 설정은 robots 메타 태그와 canonical 링크 요소가 있지만, 타이틀과 설명 메타 태그도 중요한 것으로 간주하는 사람들이 있다. 이는 SEO에만 국한된 것이 아니며, 문자 집합 정의, 뷰포트 및 CSP와 같은 것들이 유효한지 확인하고 싶을 것이다.
“물론 내 는 괜찮아” – 이는 명확하게 깨진 마크업이 아닌 경우에도 분명하지 않을 수 있다. 는 자동으로 닫히므로, 에서 유효하지 않은 HTML 요소는 모두 의 일부로 간주된다. 이는 태그가 잘못된 곳에 위치하게 되거나, 렌더링 중 스크립트가 상단에 주입하는 이 될 수 있다. 이는 브라우저에서 페이지의 DOM을 검사하면 확인할 수 있다.This comes up from time to time, I thought I’d be more elaborate once (it’s not new). Search engines (I only really know Google, YMMV) render HTML pages and there are some settings that need to be found in the of a page in order to be valid. If you care about these settings, don’t make the brittle, and ideally move those settings to the top of the .
The SEO settings I’m thinking of are the robots meta tag & the canonical link element, but there’s also the title & description meta tag which some people consider important. It’s not just about SEO either – you probably also want to make sure things like the character set definition, viewport & CSP are considered valid.
“Of course my is ok” – sometimes it’s not as obvious as clearly broken markup. The is self-closing, so any HTML element that’s not valid in the will result in the rest to be considered as a part of the . That can be a stray that ends up somewhere wrong, it could be an that a script injects to the top of the <head> during rendering. This is visible if you inspect the DOM of a page in your browser.
웹사이트 head를 어떻게 설정해야 하나?
SEO에 중요한 설정은 <head> 상단에 배치한다
- robots 메타 태그
- canonical 링크 요소
- title과 description 메타 태그
<head>의 상단에 iframe 사용 자제
- <head>는 자동으로 닫히는 구조이기에 <head>에 유효하지 않은 html 요소가 있다면 하단의 나머지 요소들이 <body>의 일부로 간주될 수 있음
- 예를 들어 스크립트가 렌더링 하는 도중 <head> 상단에 <iframe>을 삽입하면 <head>의 나머지 부분이 제대로 해석되지 않을 수 있음. 이는 웹페이지의 구조와 검색엔진(구글)이 페이지를 해석하는 방식에 영향을 끼침
JavaScript 사용에 주의할 것
- 너무 많은 JavaScript를 사용하면 <head> 부분이 불안정해질 수 있음. 이는 특히 검색 엔진이 페이지를 렌더링할때 문제가 될 수 있음
- <head>가 불안정하면 중요한 SEO 설정들이 제대로 적용되지 않을 수 있음

전반적인 페이지의 유효성
- SEO 설정 뿐 아니라 문자 집합 정의, 뷰포트, 콘텐츠 보안 정책(CSP)도 <head>에서 유효하게 설정돼야 함
- 이는 페이지가 검색엔진과 브라우저에서 올바르게 렌더링되고 사용자가 의도한대로 작동하게 한다
[메모] 구글봇의 페이지 크롤링 순서
- 페이지를 위에서 아래로 크롤링
- 이후 헤더, 본문, 이후에 나머지 모든 부문을 크롤링
- 이후 구글은 페이지를 렌더링하고 이때 찾은 JavaScript를 실행
- 구글은 2016년부터 페이지의 주요 영영 내의 콘텐츠 내 링크가 헤더, 메뉴, 푸터, 사이트바의 링크보다 더 관련성이 높은 것으로 처리한다고 밝힘
(끝)
관련 포스팅
거북이 미디어 전략 연구소장은 미디어의 온라인 수익화와 전략에 주요 관심을 가지고 있습니다.
저는 Publisher side에서 2015년부터 모바일과 PC 광고를 담당했습니다. 2022년부터 국내 포털을 담당하고 있습니다.
▲ 강의 이력
구글 디지털 성장 프로그램의 광고 워크샵 게스트 스피커(21년 6월)
구글 서치콘솔, 네이버 서치어드바이저, MS 웹마스터 도구 사용법(24년 8월 한국 언론진흥재단 미디어교육원)